对于博客我其实在2021年就已经有过搭建,当时经同学介绍使用的是Hexo,如今我换成了Hugo,感觉用起来不错。
学习Hugo个人博客搭建+GitHub Pages
在开始之前你需要有:Git相关的基础知识,markdown语言,Github账号
一、搭建个人博客的意义
- 你可以将平时学习的技术记录到博客中防止遗忘
- 分享技术给需要的人
- 面试工作的时候作为一个加分项
二、准备工作
- 下载Git和Hugo的最新版本
- 下载地址请自行Google,自主查找的过程也是提升自己的重要手段
- 注册一个Github账号
- 下载VS Code代码编辑器
三、什么是GitHub Pages?
GitHub Pages 是一组静态网页集合(Static Web Page),这些静态网页由 GitHub 托管(host)和发布,所以是 GitHub + Pages。
四、什么是Hugo?
Hugo 是用Go语言写的静态网站生成器(Static Site Generator)。可以把Markdown文件转化成HTML文件。
安装方式:
-
查阅 Hugo 安装指南:Install Hugo | Hugo,找到对应系统的安装操作。 基本上都是使用各个包工具安装,本人 Win10,比较嫌麻烦就直接下载使用。
-
打开 Github 中的 Hugo 库,打开右侧的 Realeases,下载最新的版本,本次下载为:hugo_extended_0.82.0_Windows-64bit.zip 下载 extened 版本是因为有些主题的需要利用进行 SCSS/SASS 构建,如果下普通版就可能会报错显示: you need the extended version to build SCSS/SASS
-
解压后,将其中的 hugo.exe 放到指定的安装目录,比如 D:\softwares\Hugo\bin,然后将该目录添加到系统环境变量(win+R → sysdm.cpl → 高级 → 环境变量 → 系统变量 Path)的 Path 下。
-
打开命令行,输入 hugo version,显示版本号即为安装成功
五、网站搭建的基本思路
- 创建2个GitHub仓库
- 博客源仓库:储存所有的Blog文件
- GitHub Pages仓库:将网页部署在GitHub Pages
- 将在博客源仓库中Hugo生成的静态HTML文件部署到远端GitHub Pages仓库中。
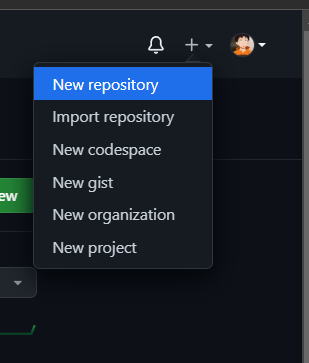
六、创建GitHub仓库
6-1 创建博客源仓库
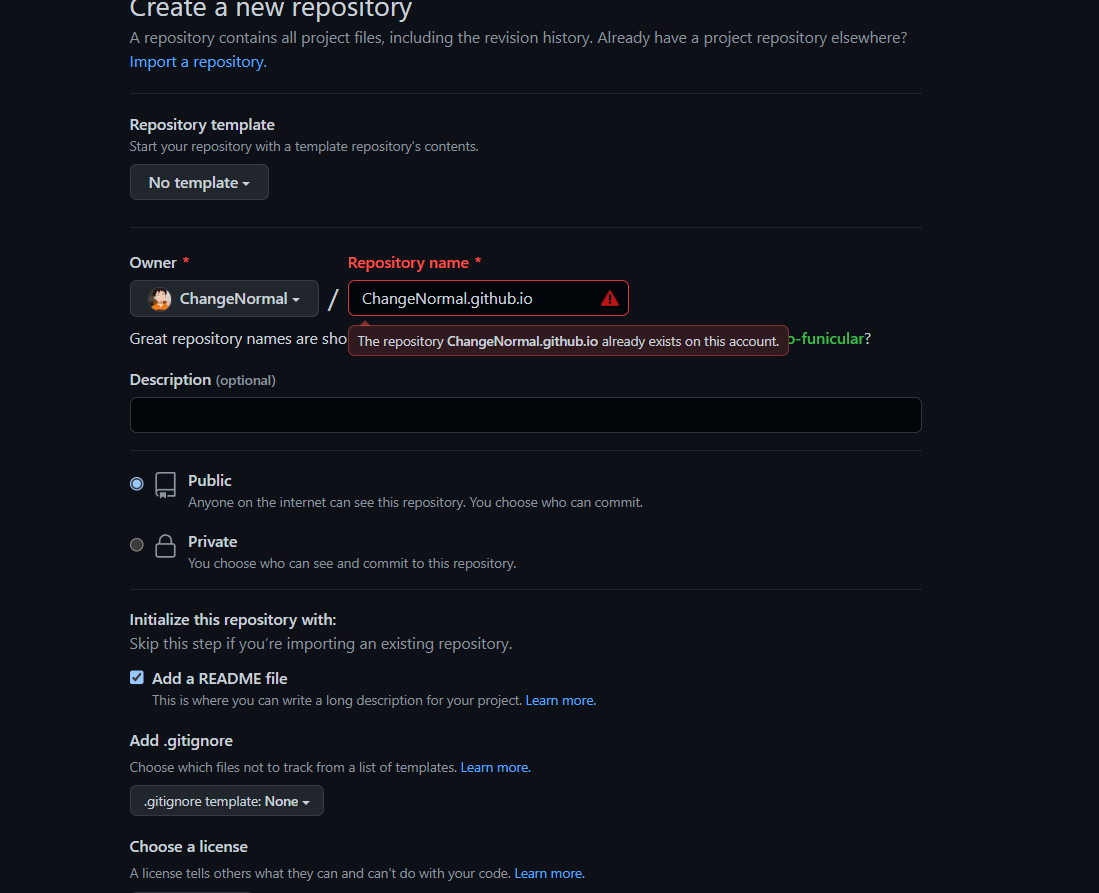
- 命名博客源仓库
- ✔勾选Public,设置为公开仓库
- ✔勾选添加README文件

注意:仓库名称需要添加为自己的Github用户名.github.io

七、克隆博客源仓库到本地
-
打开想要在本地储存项目的文件夹(🌰: 我的项目的文件夹是
Myblog)1cd project -
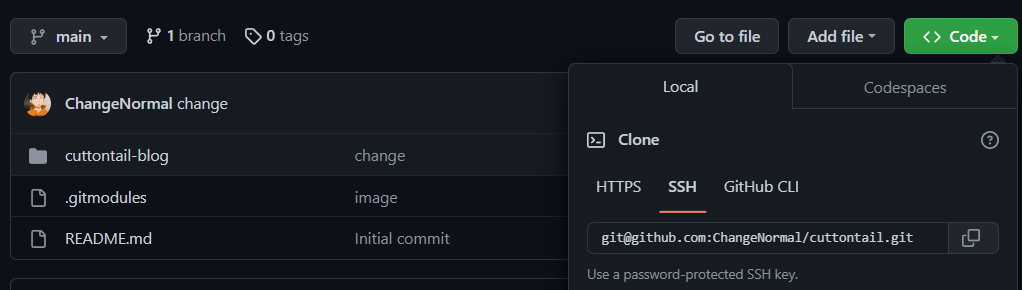
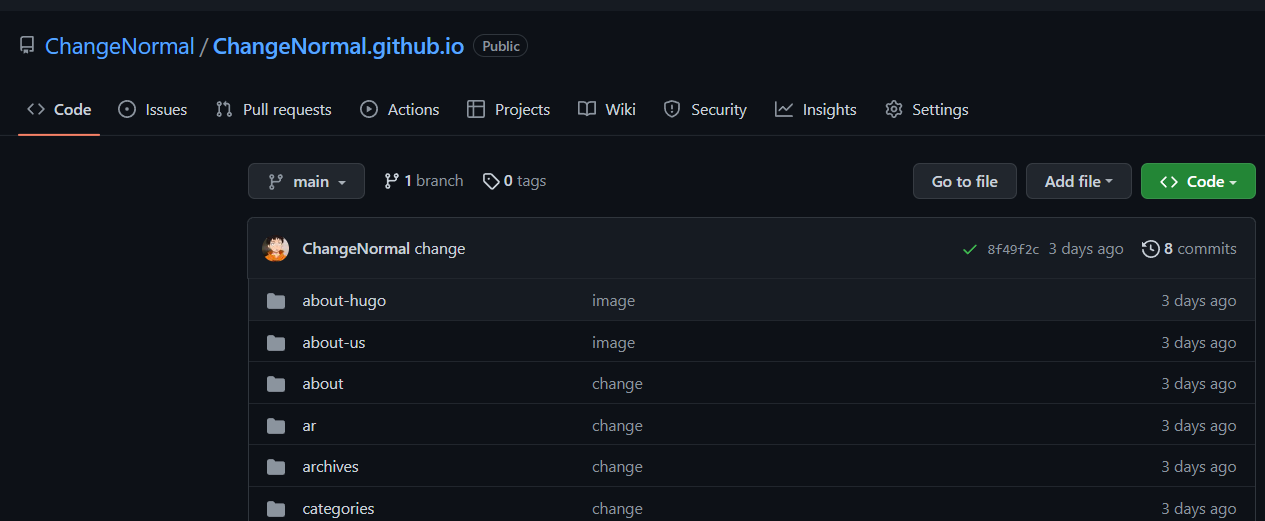
克隆博客源仓库到项目文件夹,克隆时使用的HTTPS仓库链接在这里查看:

|
|

八、使用Hugo创建网站
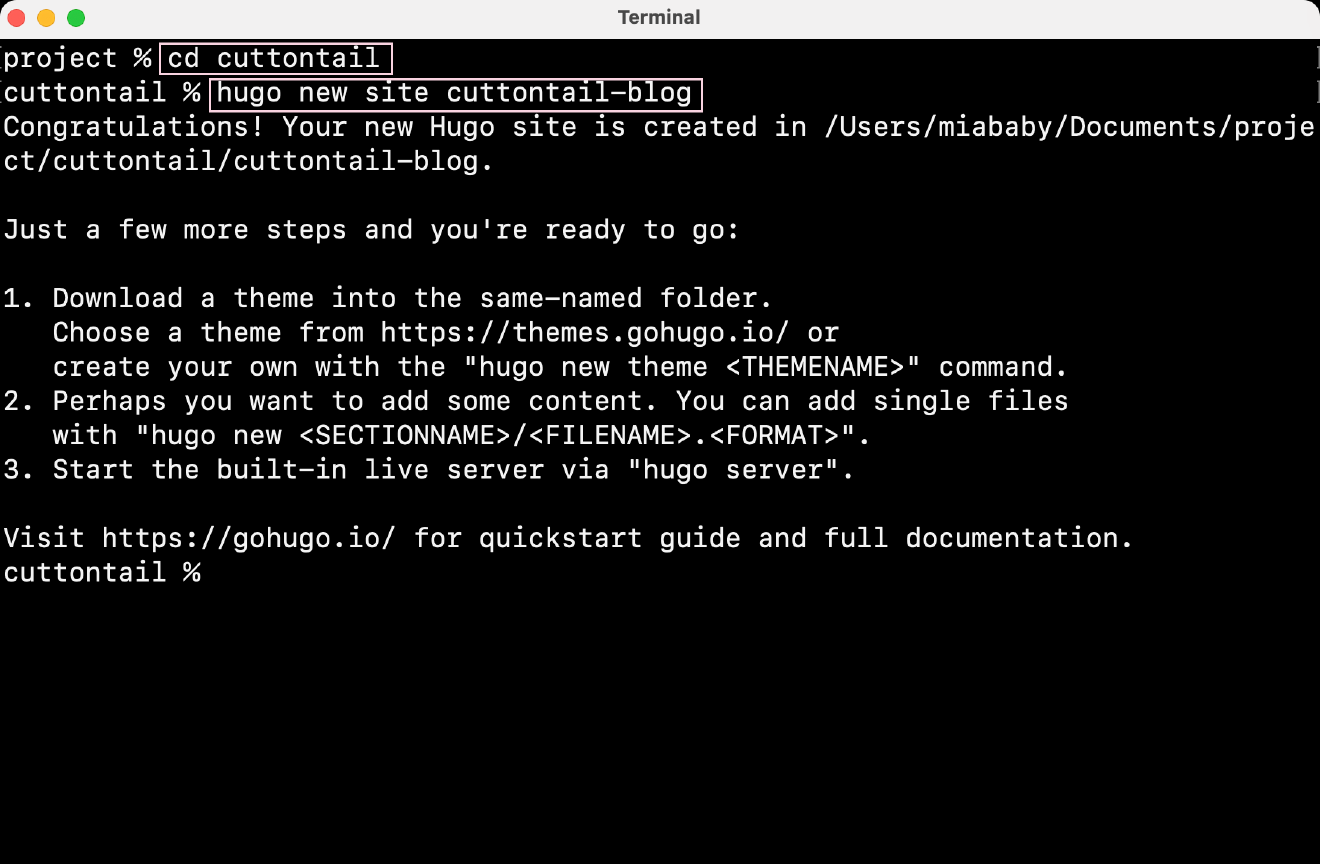
- 进入刚刚克隆下来的博客源仓库文件夹(比如:我的博客源仓库文件夹名是
cuttontail,则cd cuttontail),在这个文件夹里用Hugo创建一个网站文件夹。 - 用Hugo创建网站文件夹的命令是
hugo new site 网站名字。(比如,我的命名是cuttontail-blog)
|
|

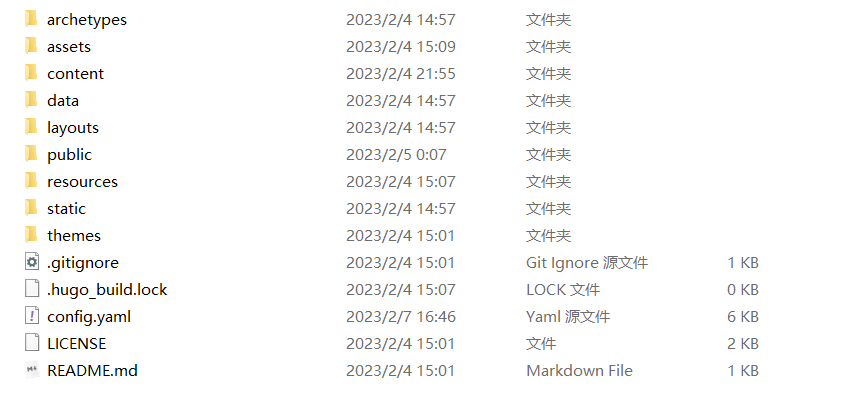
- 用Hugo创建网站共有7个文件夹和一个文件,这些文件分别代表:

- archetypes:存放用hugo命令新建的md文件应用的front matter模版
- content:存放内容页面,如Blog
- layouts:存放定义网站的样式,写在
layouts文件下的样式会覆盖安装的主题中的layouts文件同名的样式 - static:存放所有静态文件,如图片
- data:存放创建站点时Hugo使用的其他数据
- public:存放Hugo生成的静态网页
- themes:存放主题文件
- config.toml:网站配置文件

😀 😄 😍 💗
## 九、安装和配置Hugo主题
9-1 选择Hugo主题
可以从 Hugo社区提供的主题中选择一个喜欢的主题应用在自己的网站中。
9-2 安装Hugo主题
-
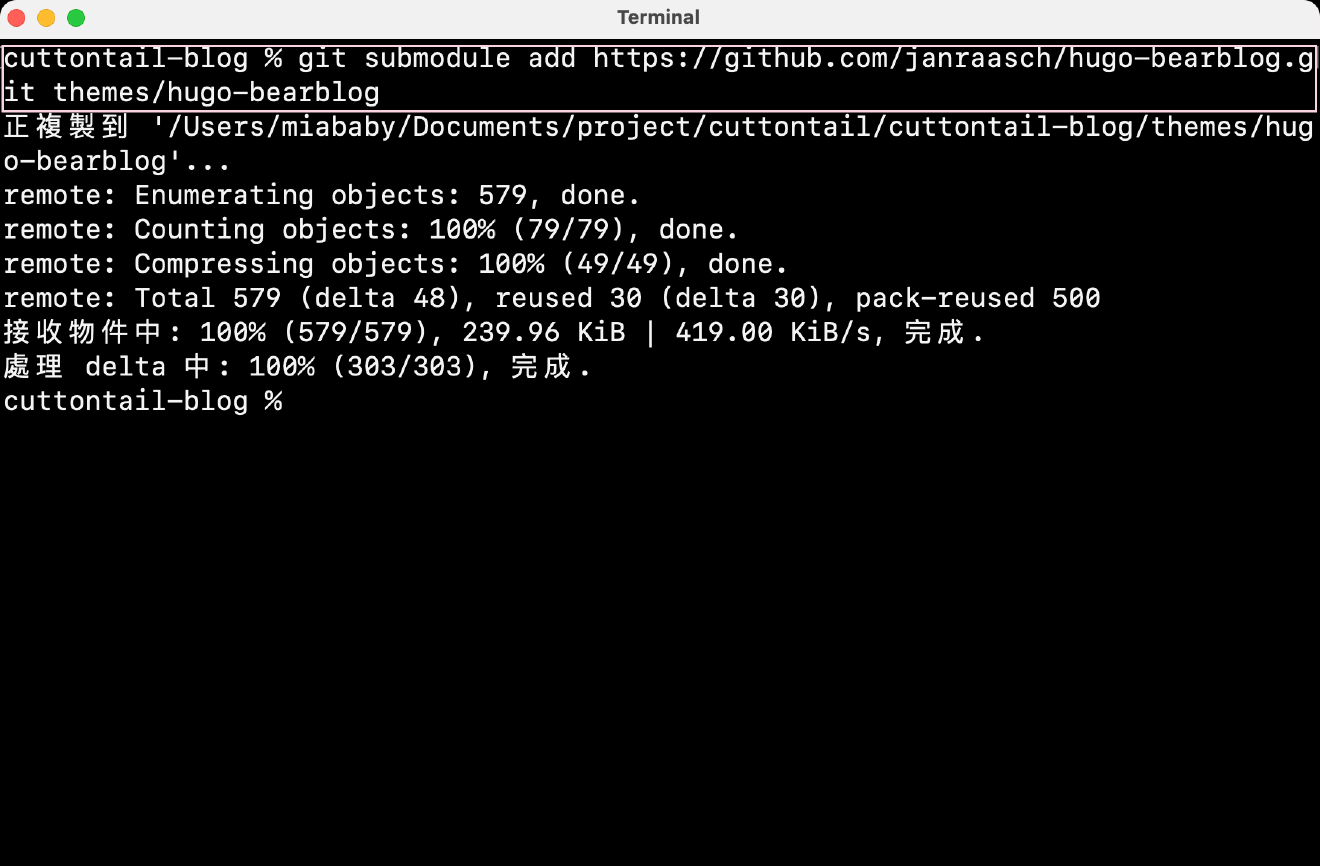
一般在你选择的Hugo主题的文档中,都会给出「如何安装这个主题」的命令,比如我选用的 Hugo Bear Blog 的文档中给出:

-
打开刚刚用Hugo创建的网站文件夹(我的是cuttontail-blog),在终端输入文档中给出的命令。

-
这时可以看到在themes文件夹中,多出了刚刚安装的主题文件,代表主题安装成功。
9-3 配置Hugo主题
- 一般安装的Hugo主题的文件结构中都会有
exampleSite文件夹,也是你在选择主题时参考的网站demo。 - 把
exampleSite的文件复制到站点目录,在此基础上进行基础配置。 非常推荐这么做,这样做能解决很多「为什么明明跟教程一步一步做下来显示的结果却不一样呢?」的疑惑。(这主要是因为不同的主题模版配置文件不同导致的。) - 在把
exampleSite文件复制到站点目录时,根据对应文件夹进行复制文件
- 比如
exampleSite下有content,static和config.toml3个文件,就找到你自己的站点跟目录下这对应的三个文件。在把对应目录中的内容分别复制过去。
-
其中在复制config.toml的内容时要注意:
-
baseURL
1baseURL = "https://example.com/" #把https://example.com/改成自己的域名如果你没有在GitHub Pages中设置自定义域名,这里的域名应该填
https://<username>.github.io/(⚠️注意:最后的/不要忘了加) -
themes
1themes = "你选择的主题名字"。 #这一行命令代表启用你安装的主题在
config.toml中输入这行命令才能启用安装的主题,不过一般这行命令在你复制exampleSite的配置文件信息时,主题作者已经写好了这行。
-
十、用Hugo创建文章
用Hugo创建一篇文章的命令是:
|
|
用这个命令创建的Markdown文件会套用 archetypes 文件夹中的front matter模版,在空白处用Markdown输入blog内容。


其中:draft: true代表这篇文章是一个草稿,Hugo不会显示草稿,要在主页显示添加的文章,可以设置 draft: false;或者直接删掉这行。
十一、本地调试和预览
-
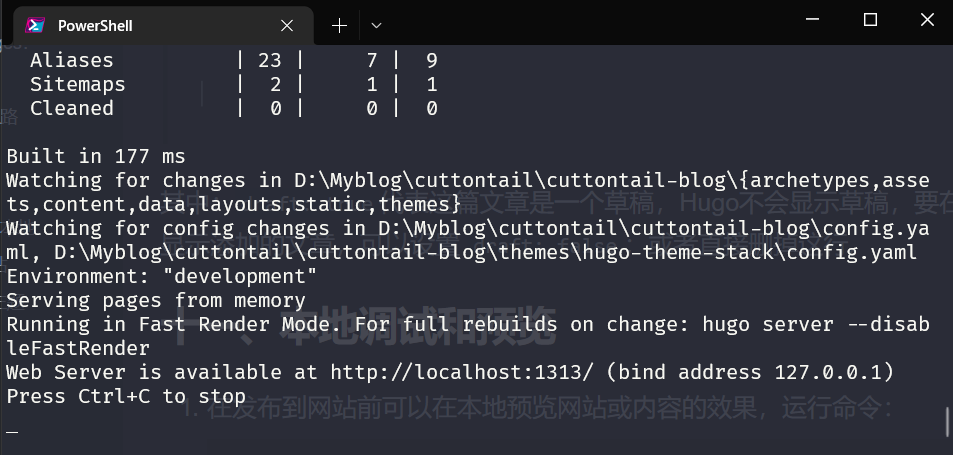
在发布到网站前可以在本地预览网站或内容的效果,运行命令:
1hugo server
-
也可以在本地编辑Markdown文件时,通过
hugo server来实时预览显示效果。 -
hugo server运行成功后,可以在http://localhost:1313/中预览网站
十二、发布内容
-
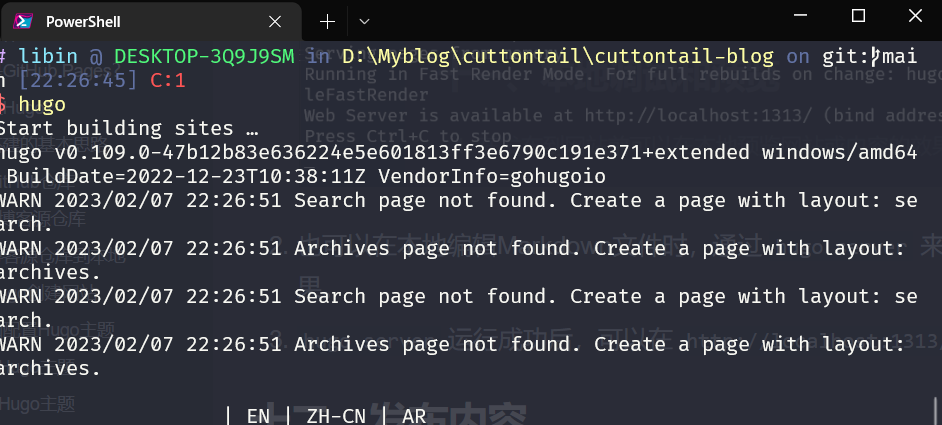
hugo命令可以将你写的Markdown文件生成静态HTML网页,生成的HTML文件默认存放在public文件夹中。
-
因为
hugo生成的静态HTML网页文件默认存放在public文件中,所以推送网页内容只需要把public中的HTML网页文件发布到GitHub Pages仓库中。 -
将
public文件夹初始化为Git仓库,并设置默认主分支名为main。✨这么做的原因是:-
GitHub创建仓库时生成的默认主分支名是
main -
用
git init初始化Git仓库时创建的默认主分支名是master -
将
git init创建的master修改成main,再推送给远端仓库<username>.github.io,这样才不会报错。1 2cd public git init -b main
-
-
将
public文件夹关联远程GitHub Pages仓库,使用GitHub Pages仓库的SSH链接。-
⚠️ 注意:要让SSH链接起作用,需要你添加过SSH Key。
-
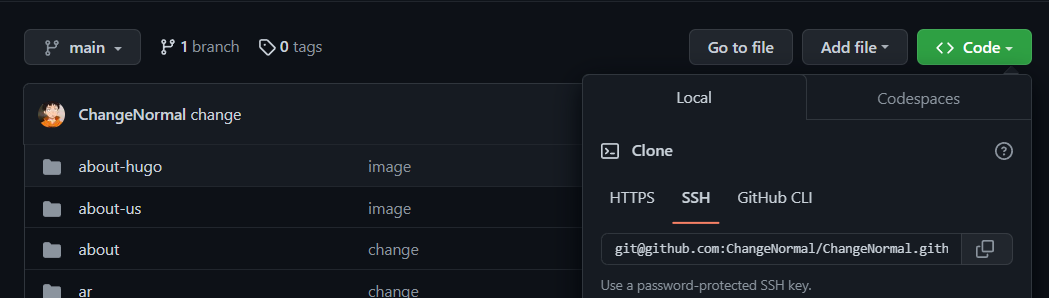
GitHub Pages仓库的SSH链接可以在这里查看:

-
|
|
-
推送博客源仓库的
public文件夹中的HTML网页文件到GitHub Pages仓库中,在推送仓库内容前要先用git pull --rebase origin main和远端仓库同步,否则会报错。1 2 3 4git pull --rebase origin main git add . git commit -m "...(修改的信息)" git push origin main -
转到GitHub中查看GitHub Pages仓库中是否存在刚刚推送的文件,存在则代表推送成功。

-
如果你没有设置自定义域名,且把
comfig.toml文件中的baseURL设置为https://<username>.github.io,就可以在 https://username.github.io 中查看刚刚创建的网站。 ( 👀 我使用的是自定义域名,所以这里用我的自定义域名查看。)
-
后续的更新步骤:
- 创建你的文章.md
- 用
hugo server在本地预览,满意后准备发布。 - 运行
hugo命令将Markdown文件生成HTML文件。 - 将修改先提交至博客源仓库
1 2 3git add . git commit -m "...(修改的信息)" git push- 打开public文件
- 运行:
1 2 3 4git add . git commit -m "...(修改的信息)" git pull --rebase origin main #可选,如果远端仓库与本地一致,则不需要合并。 git push origin main- 如果你使用的是自定义域名,第一次推送成功后,GitHub Pages 仓库会生成CNAME文件,所以第二次推送还要再合并一次:
git pull --rebase origin main。后续的更新Blog就不再需要使用这个命令了。(根据实际情况使用)
-
发布内容除了手动发布,还能使用GitHub Action自动发布。但我认为刚刚搭建好一个网站,立刻就用GitHub Action有些Overwhelming,先手动发布,熟练之后再开始使用GitHub Action自动发布会比较好。
